jQuery is a very popular library that’s really simple to use.
Using AJAX
You can send your form data with AJAX to get more control on your own, here's an sample code block you can use:
Paste this code before the
</body> tagjavascript<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.4/jquery.min.js"></script> <script> $(function(){ $(".ajaxForm").submit(function(e){ e.preventDefault(); var href = $(this).attr("action"); $.ajax({ type: "POST", dataType: "json", url: href, data: $(this).serialize(), success: function(response){ if(response.status == "success"){ alert("We received your submission, thank you!"); }else{ alert("An error occured: " + response.message); } } }); }); }); </script>
dataType: "json" is required to get JSON response from Formcarry, it basically sets Accept Http Header to application/jsonThen give your form
ajaxForm classjavascript<form class="ajaxForm" action="https://formcarry.com/s/{Your Form ID}" method="POST"> <input type="email" name="email"> <button type="submit">Send</button> </form>
That's all, you can customize Javascript code to perform your own actions
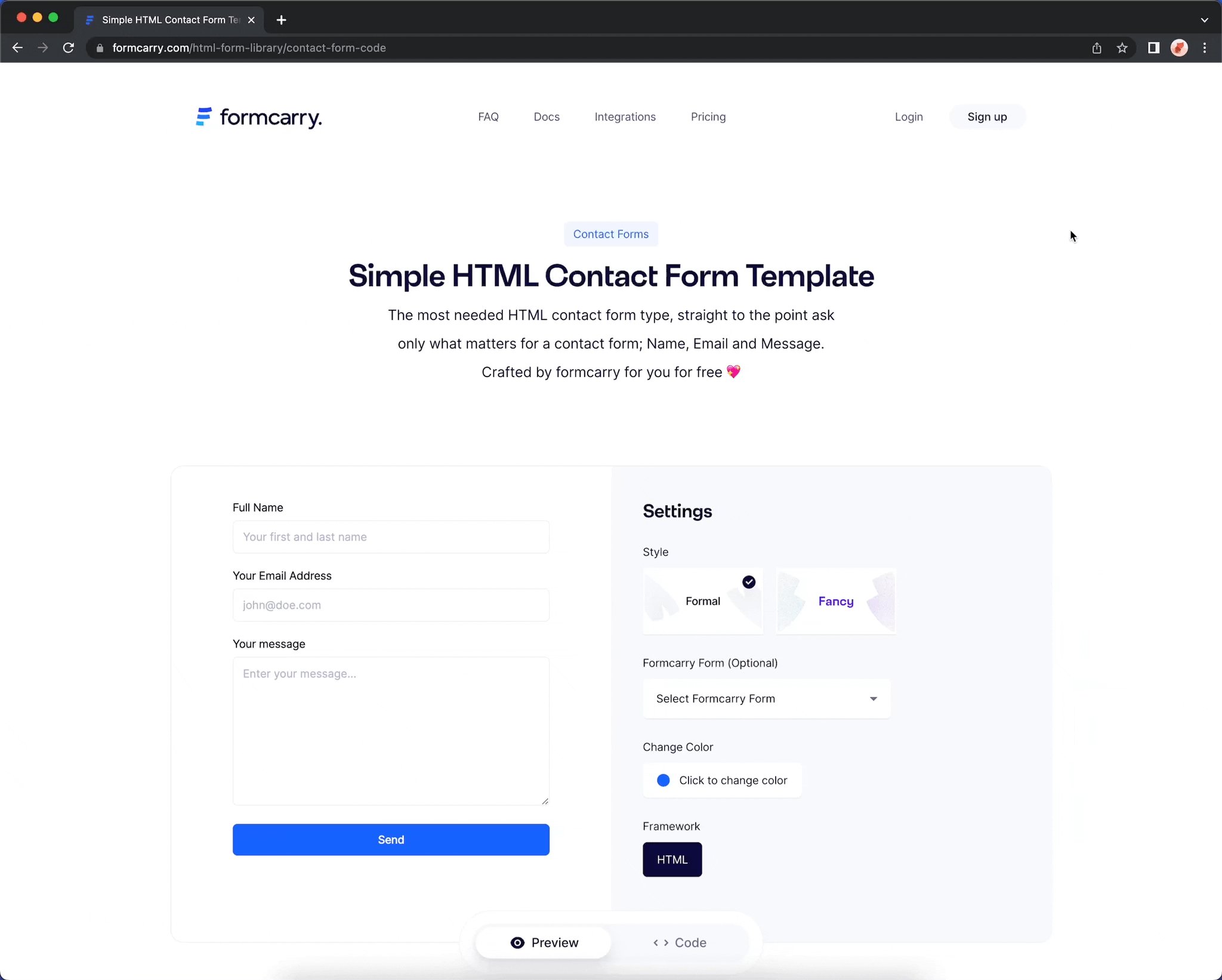
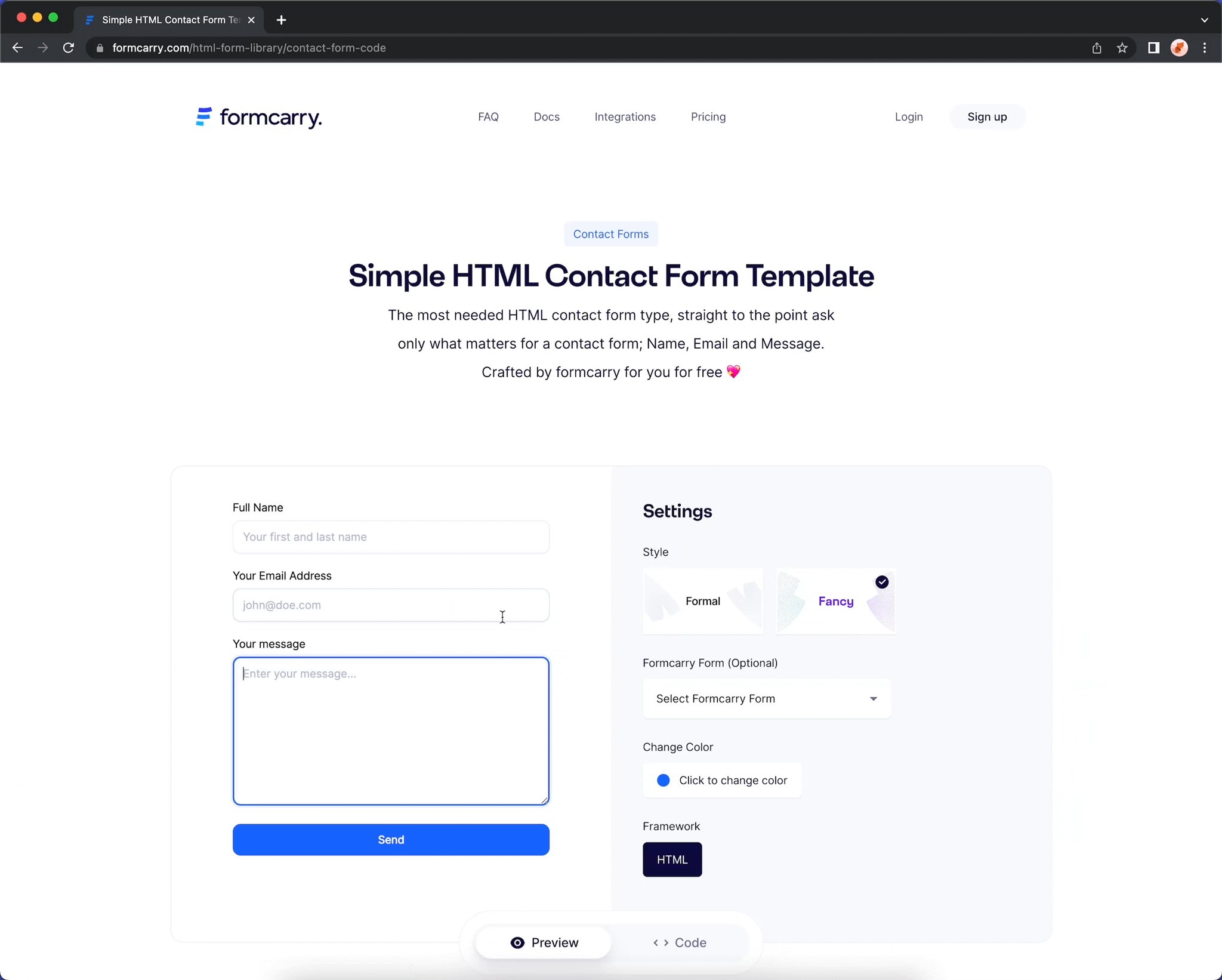
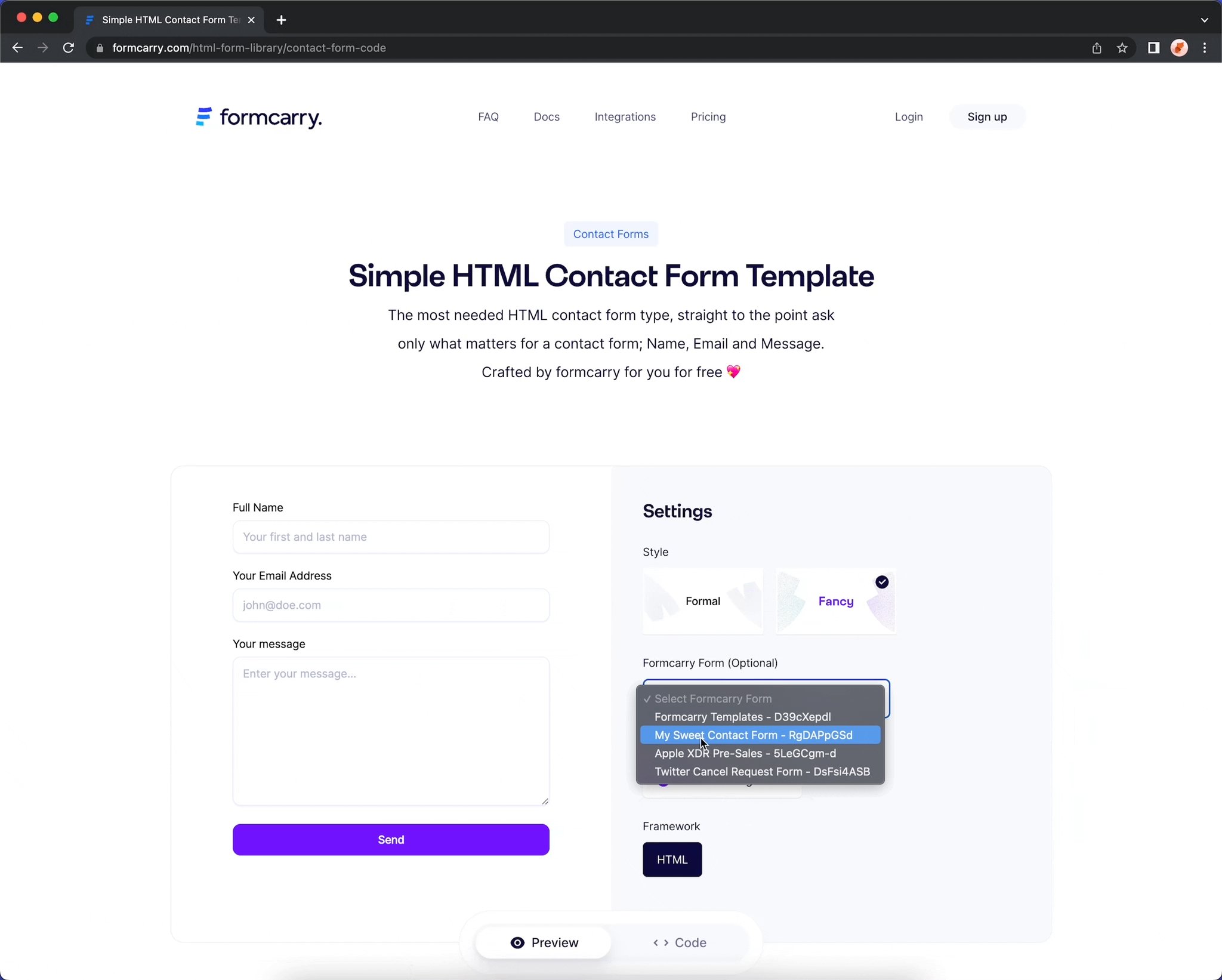
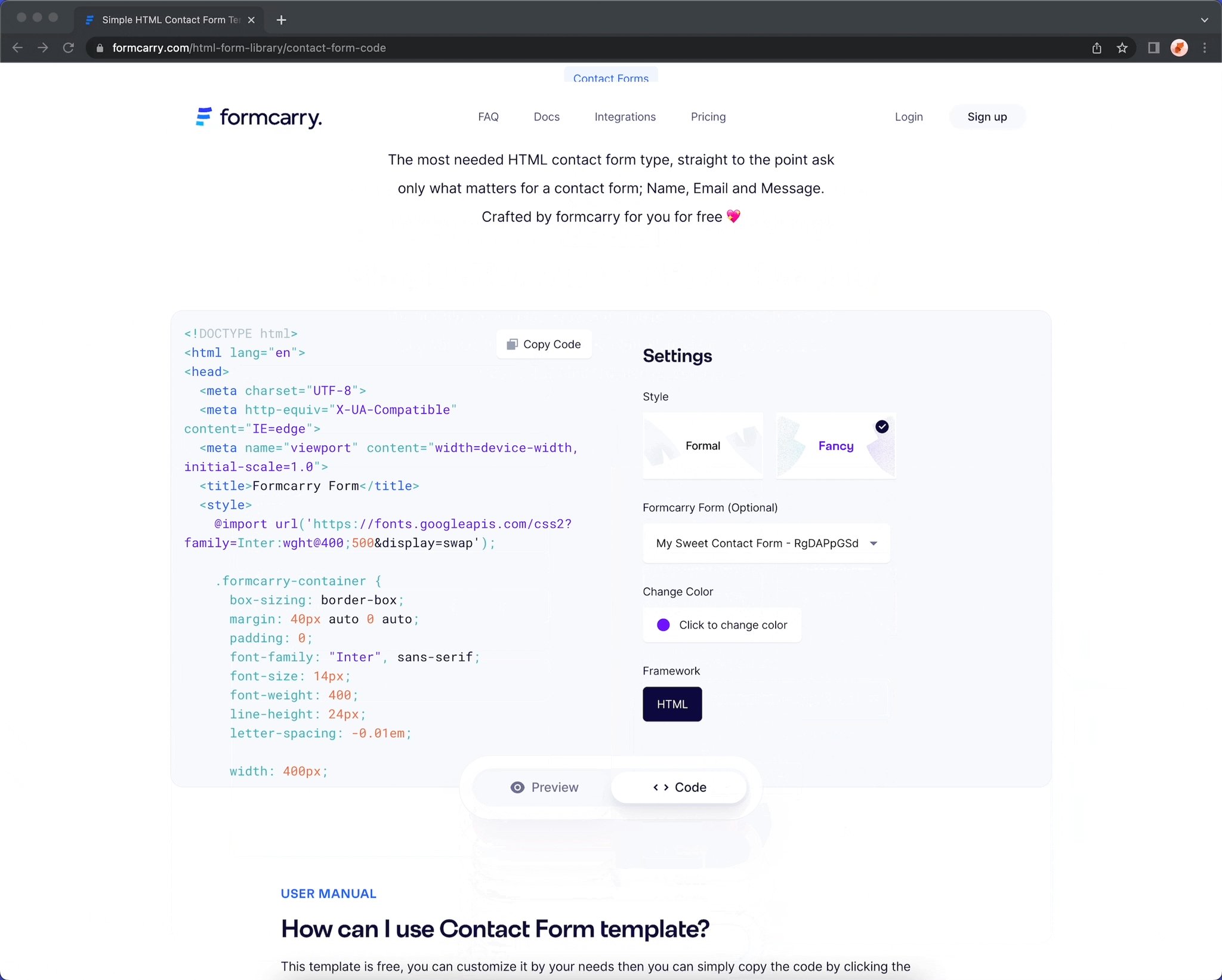
Need a contact form template?
We have built a free contact form generator that you can customize and get HTML code, make sure you check it out if you need form template.
P.S.: Design is beautiful and simple 🤌

Setting Response Format
If you want to get response in JSON format you have to set
Accept Http Header to application/jsonUploading Files With AJAX
Usually you can't upload files with AJAX, but there's a trick works on modern browsers but some of old browsers (like IE) doesn't support this method.
Paste this code before the
</body> tagjavascript<script> $(function(){ $(".ajaxForm").submit(function(e){ e.preventDefault(); var href = $(this).attr("action"); $.ajax({ type: "POST", url: href, data: new FormData(this), dataType: "json", processData: false, contentType: false, success: function(response){ if(response.status == "success"){ alert("We received your submission, thank you!"); }else{ alert("An error occured."); } } }); }); }); </script>
Add
ajaxForm class and enctype="multipart/formdata" to your formjavascript<form class="ajaxForm" action="https://formcarry.com/s/{Your Form ID}" method="POST" accept-charset="UTF-8" enctype="multipart/form-data">
Then add your file input:
javascript<form class="ajaxForm" action="https://formcarry.com/s/{Your Form ID}" method="POST" accept-charset="UTF-8" enctype="multipart/form-data"> <input type="file" name="picture"> <input type="submit" value="Send"> </form>
Now you're ready to go 💅
