If you need really advanced configuration for Self email notifications or Respondent email notifications, formcarry allows you to use directly your email code.
Formcarry uses dynamic tags to replace the values that you use inside your templates.
For example if you want to get the dynamic value from your input named as telephone, you just have to use
{{telephone}} and formcarry will replace the tag with the value from the submission.Custom Email Templates only available on Growth and Premium plan.
In previews formcarry always uses the last submission you got as example.
Conditional Rendering
Sometimes you may want to show a block of text based on a condition, let's say the attachment field is not required in our form, so it can be empty time to time.
You may want to only include this field if it's not empty, here's how to do it:
htmlSubmitter Name: {{name}} <br/> {{#email}} Submitter Email: {{email}} <br/> {{/email}} Submitter Attachment: {{attachment}} <br/>
With that, attachment will be only render if it's not empty.
Fallback Values
To use a fallback value when a field is empty or not present, you can use the following syntax with the
fallback feature:html{{#fallback}}variable | fallback value{{/fallback}}
For example, if you want to display a fallback value for the telephone field:
htmlTelephone: {{#fallback}}telephone | Not provided{{/fallback}} <br/>
This will display the value of the
telephone field if it is not empty, and the fallback value 'Not provided' if the field is empty or not defined.Iterating Fields
You can also iterate among the fields like this:
html{{#fields}} {{key}}: {{value}} {{/fields}} {{#attachments}} {{key}}: {{value}} {{/attachments}}
You can only iterate Fields and Attachments.
Detailed Example: Event Registration Confirmation Email
Imagine you have a form for users to register for an event, and you want to send them a personalized confirmation email. Your form contains the following fields:
first_name
last_name
email
telephone(optional)
special_requirements(optional)
Here's an example of how you can create a custom email template to send a confirmation email with all the necessary details:
htmlSubject: Event Registration Confirmation - {{first_name}} {{last_name}} --- Dear {{first_name}}, Thank you for registering for our upcoming event! We're excited to have you join us. Here are the details of your registration: Name: {{first_name}} {{last_name}} Email: {{email}} {{#telephone}} Telephone: {{#fallback}}telephone | Not provided{{/fallback}} {{/telephone}} {{#special_requirements}} Special Requirements: {{#fallback}}special_requirements | None{{/fallback}} {{/special_requirements}} Please let us know if any of the above information is incorrect or if you have any questions. Looking forward to seeing you at the event! Best regards, The Event Team
In this example, the email subject includes the participant's name, making it more personalized. The email content contains all the relevant registration details, including optional fields like
telephone and special_requirements. The fallback feature is used to provide default values when these optional fields are not filled out by the user.This custom email template allows you to send a professional, personalized email to your users, ensuring they have all the necessary information for the event and enhancing their overall experience.
Troubleshooting
Our template syntax based on the presupposition that you will use the valid structure, such as every code block that's been opened, has to be closed:
html{{#fields}} <-- open block {{/fields}} <-- close block
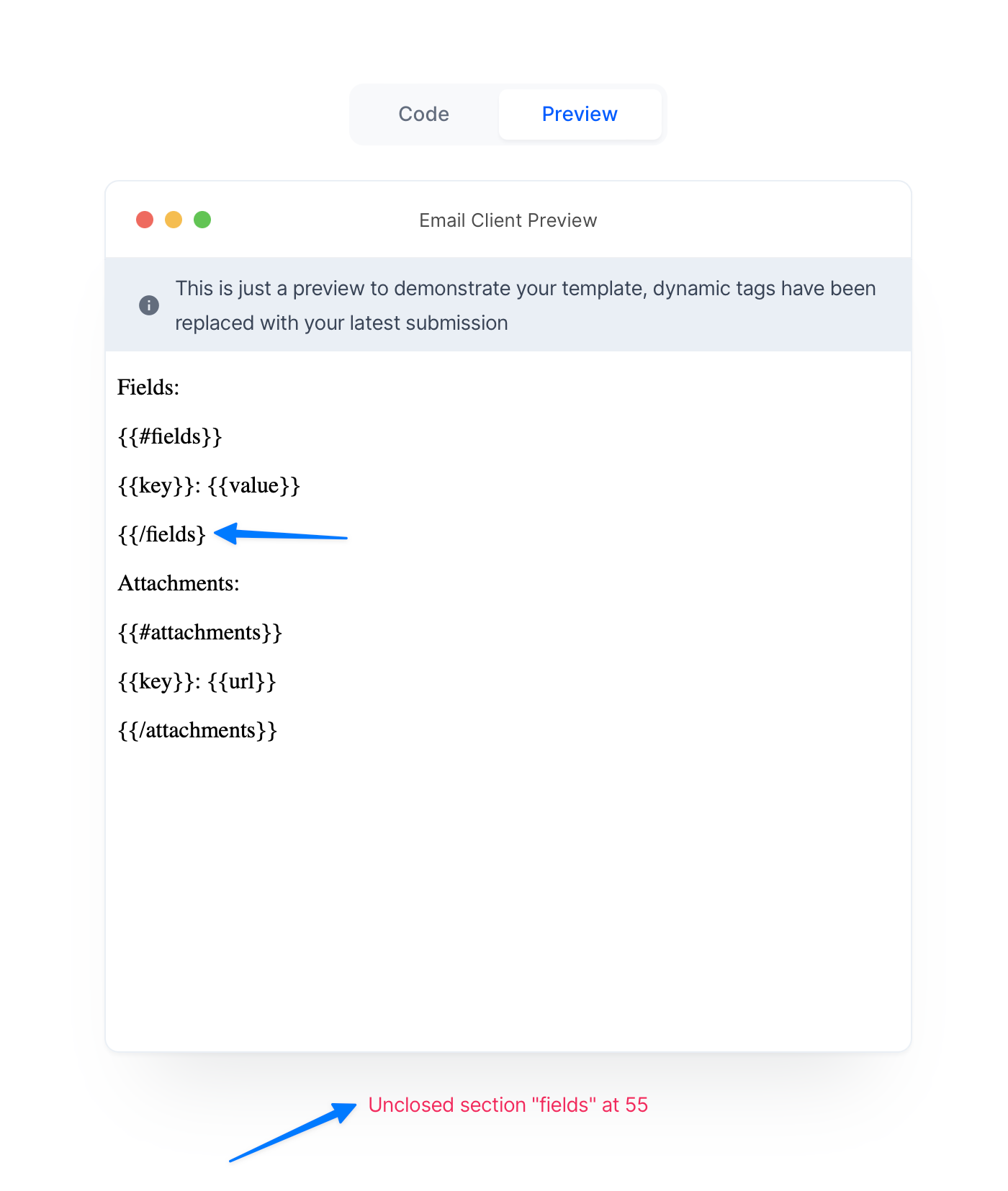
The preview panel won’t replace tags and warn you if you have a syntax error:

If you don't close the tags, then your template won't work, so the {{}} tags won't replace with values
if you experience errors with emails, first check this guide to find out what's wrong with your syntax, if you can't detect what's wrong, contact us via live chat.
