Self email notifications are a great way to notice new messages of your form, formcarry will send you an email each time your form gets a successful submission.
Self Email Notifications are available on every plan.
By default formcarry won’t send Self Email Notifications for submissions that marked as spam, but you can configure this from your form settings.
Setup
Get into your form and navigate in to your Settings
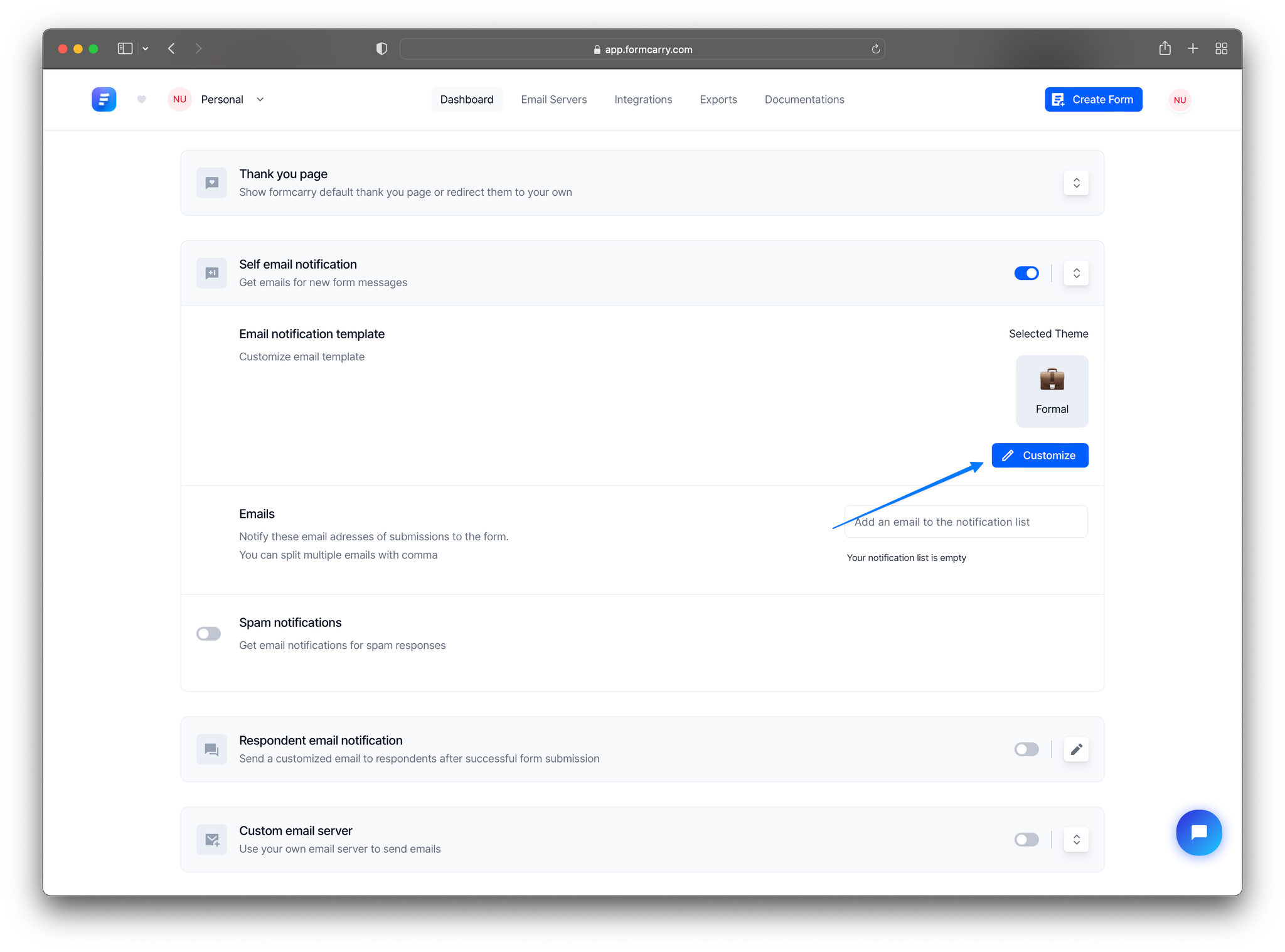
Navigate to Self email notification section, and enable the toggle, after that add your email address.
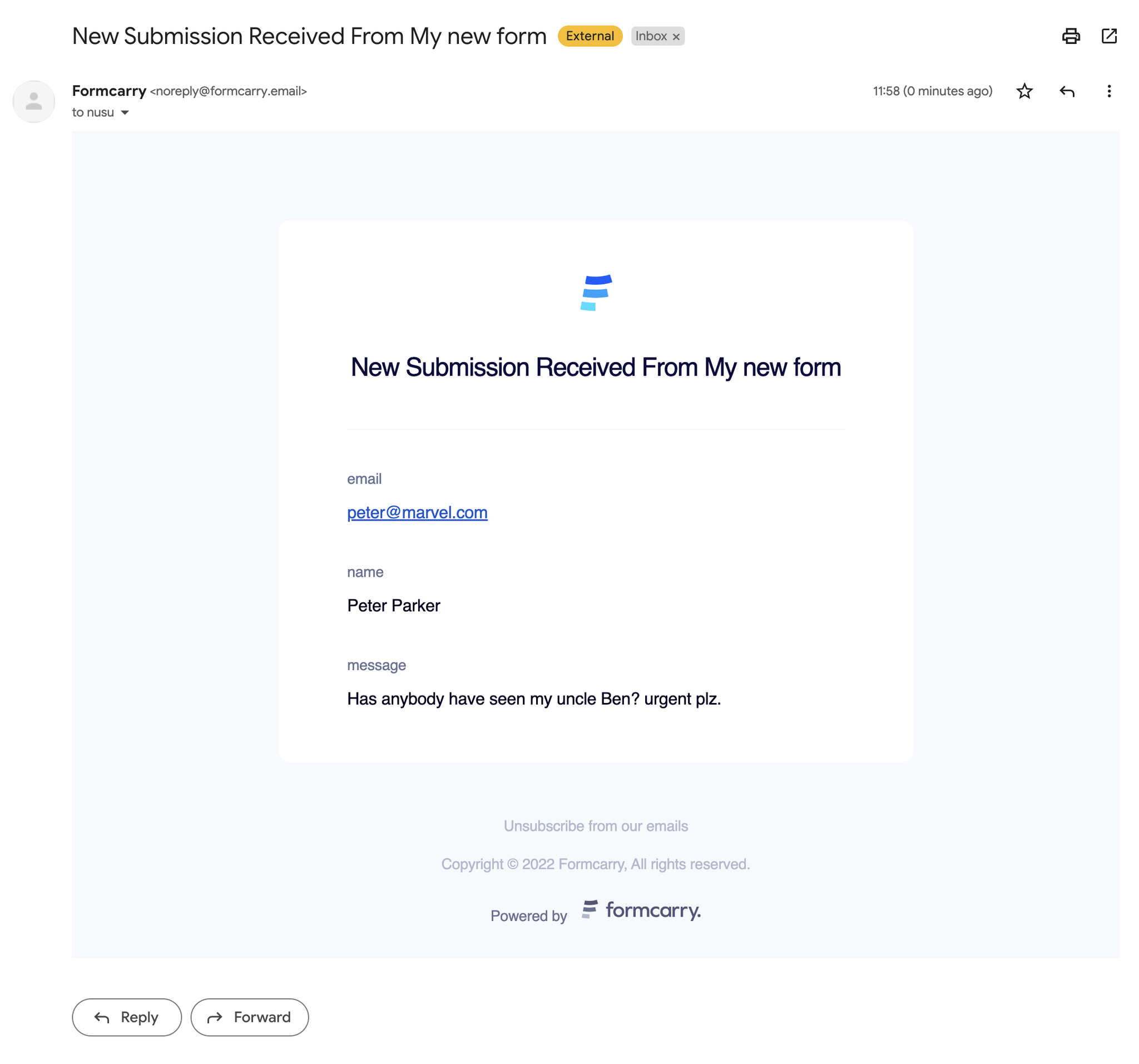
Save your settings and try to submit your form again, you should get an email like this:

Customizing Email Templates
Click the Customize button from Self email notification section.

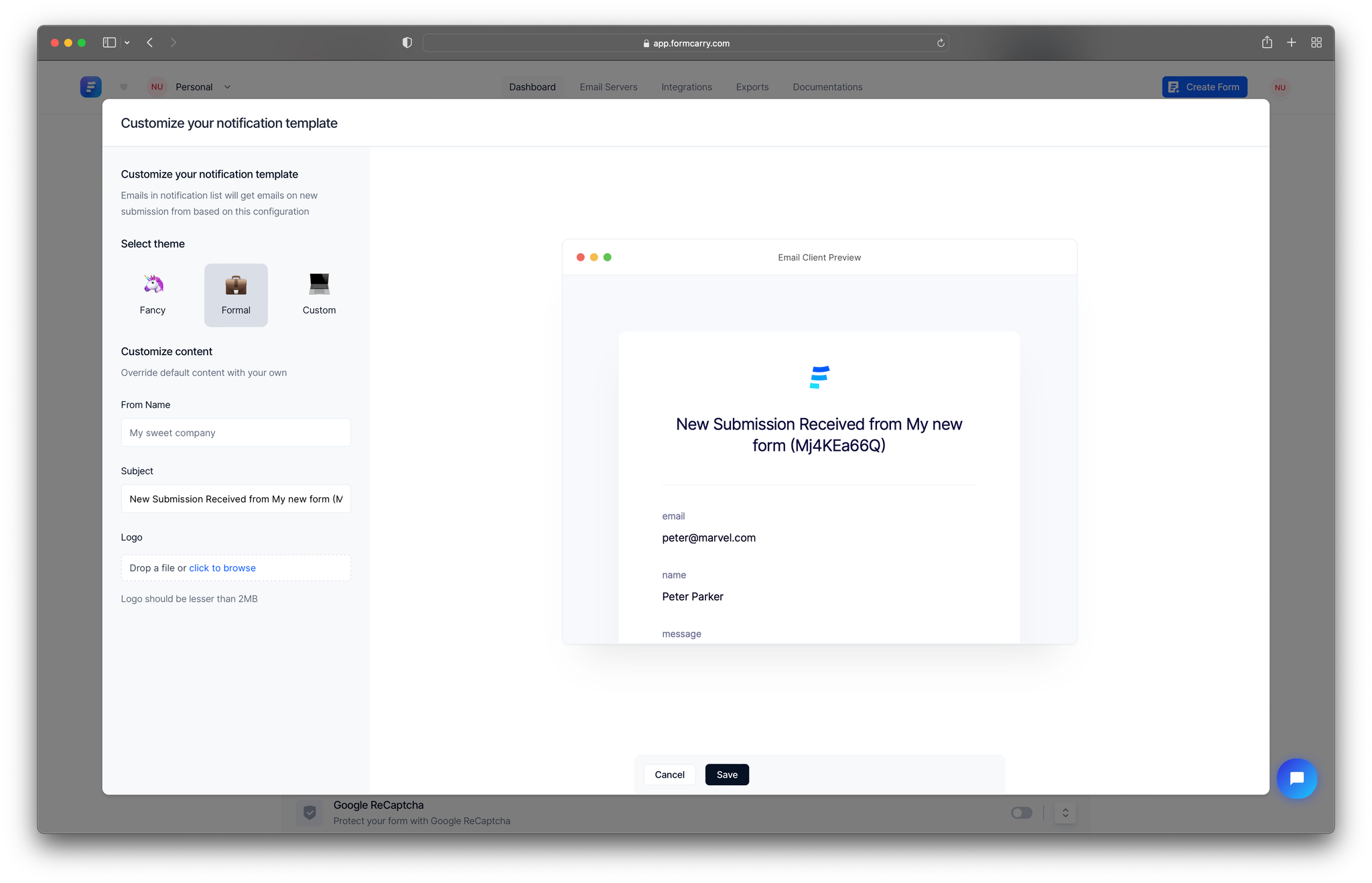
Then you will see available customizations, which are:
- Theme: Fancy, Formal or Custom Code
- Email From Name
- Email Subject
- Logo

The email preview data comes from the last submission you got.
Custom Email Template
If you need really advanced configuration, formcarry allows you to use directly your email code.
Formcarry uses a template engine to replace the values that you use inside your templates, as in the video above.
For example if you want to get the dynamic value from your input named as telephone, you just have to use
{{telephone}} and formcarry will replace the tag with the value from the submission.In previews formcarry always uses the last submission you got as example.
Conditional Rendering
Sometimes you may want to show a block of text based on a condition, let's say the attachment field is not required in our form, so it can be empty time to time.
You may want to only include this field if it's not empty, here's how to do it:
htmlSubmitter Name: {{name}} <br/> {{#email}} Submitter Email: {{email}} <br/> {{/email}} Submitter Attachment: {{attachment}} <br/>
With that, attachment will be only render if it's not empty.
Iterating Fields
You can also iterate among the fields like this:
html{{#fields}} {{key}}: {{value}} {{/fields}} {{#attachments}} {{key}}: {{value}} {{/attachments}}
You can only iterate Fields and Attachments.
Troubleshooting
Our template syntax based on the presupposition that you will use the valid structure, such as every code block that's been opened, has to be closed:
html{{#fields}} <-- open block {{/fields}} <-- close block
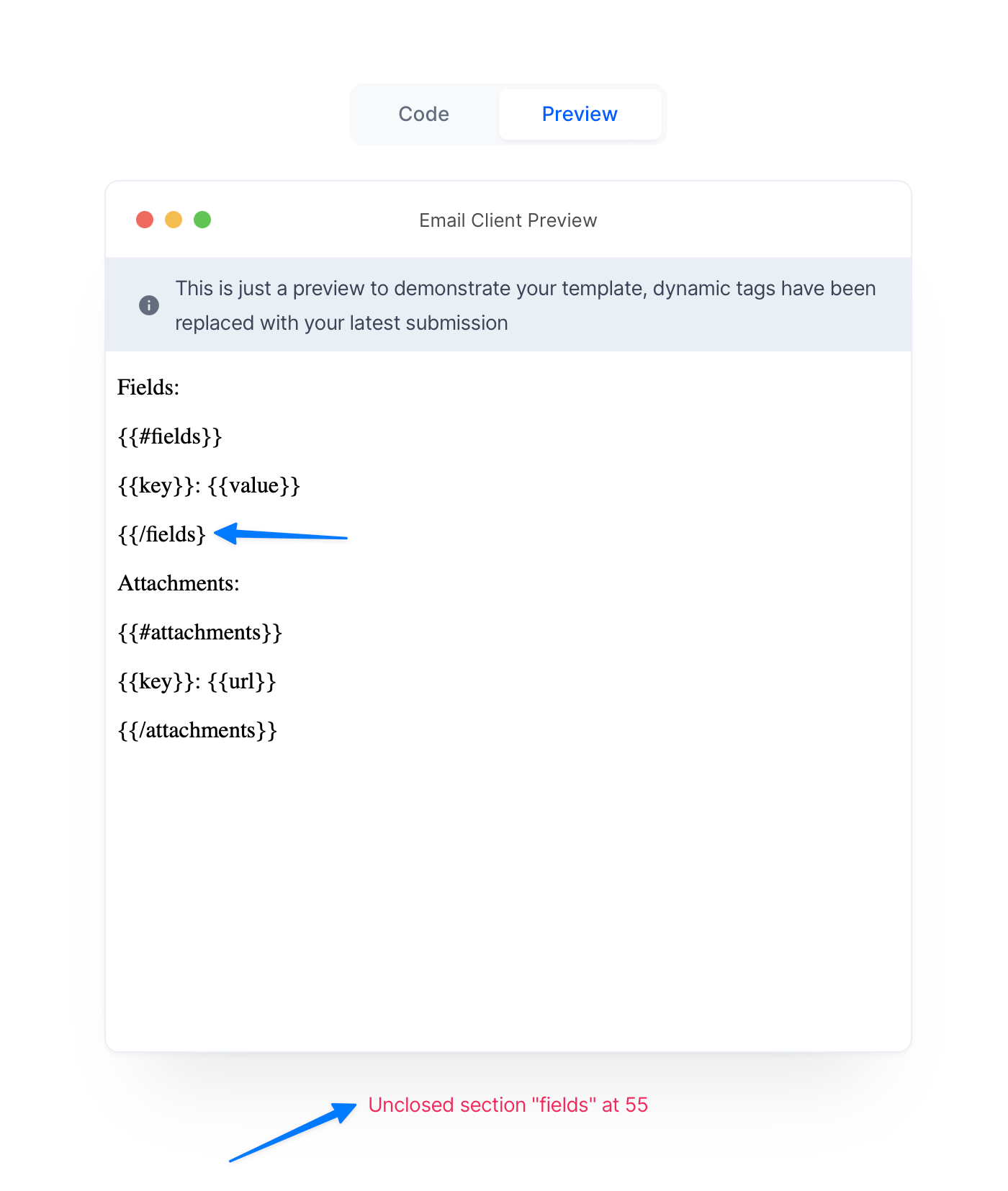
The preview panel won’t replace tags and warn you if you have a syntax error:

If you don't close the tags, then your template won't work, so the {{}} tags won't replace with values
if you experience errors with emails, first check this guide to find out what's wrong with your syntax, if you can't detect what's wrong, contact us via live chat.
